各位大神們好! 第一次發文,如有冒犯的地方請見諒
小弟目前在 react 環境下使用 npm react-modal 套件
然後想要在使用者點擊電影圖時以 modal 方式顯示該電影圖的評論、上映時間等等,
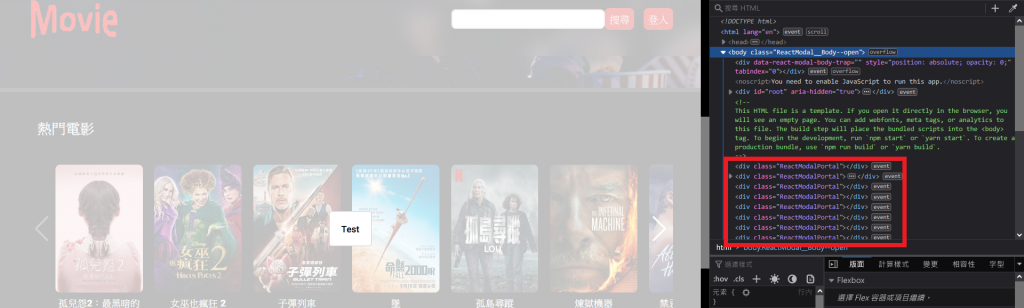
目前是有實現此項功能,但是打開 F12,這個 modal 都會為圖片製造出一個 div
而我接下來有 30 張圖片不就製造出 30 個 div ??
如下圖:
會產生這個原因是我有使用 map 去抓來自 API 回傳的 array 圖片,
總共回傳 30 張,然後一張圖片就會對應一個 modal,
因為每張圖要有不同的 modal 顯示當中的評論、上映時間 所以才會看到圖中這麼多 div,
目前想不到有甚麼辦法可以使用一個 div 就好,
請問大大有甚麼好辦法,或是有需要改其他 modal 模組 ?
